Vue开发Chrome插件系列二
为什么要用Vue开发Chrome插件?个人主要是回到自己熟悉的模式,提高效率。
好处:
简单易用的框架: Vue.js是一种简单易用的JavaScript框架,它提供了许多工具和功能来简化前端开发过程。使用Vue.js可以快速构建用户界面,这对于开发Chrome插件来说非常方便。
组件化开发: Vue.js鼓励组件化开发,将用户界面拆分成多个独立的组件,每个组件都有自己的状态和功能。这种方式非常适合Chrome插件的开发,因为插件通常由多个部分组成,例如弹出窗口、选项页面等。
响应式数据绑定: Vue.js的响应式数据绑定机制使得数据与视图保持同步,当数据发生变化时,视图会自动更新。这使得开发Chrome插件时可以更轻松地管理和更新用户界面。
丰富的生态系统: Vue.js拥有一个庞大的生态系统,包括许多第三方库、插件和工具,可以帮助开发者更快速地构建功能强大的Chrome插件。
坏处:
性能问题: 虽然Vue.js是一个性能良好的框架,但是在某些情况下,使用Vue.js可能会导致一些性能问题,特别是当插件需要处理大量数据或者有复杂的用户界面时。
体积: Vue.js的核心库相对较大,这可能会增加Chrome插件的总体积。对于一些需要尽可能减小插件大小的场景来说,这可能是一个问题。
学习曲线: 对于那些对Vue.js不熟悉的开发者来说,学习曲线可能是一个挑战。尽管Vue.js相对来说比较易学易用,但是仍然需要一定的时间和精力来学习其核心概念和API。
兼容性问题: 虽然大多数现代浏览器都支持Vue.js,但是Chrome插件可能需要在旧版本的浏览器上运行,这可能会导致一些兼容性问题。
使用Vue开发的原理
上一篇文章,我们介绍了如何开发一个chrome插件,感兴趣的可以查看《vue开发chrome插件系列一》。
接下来我们切到Vue配置过程,方便接下来实践项目。
主要原理: 将Vue build的时候,生成的内容是chrome插件结构. 同时根据dist结构,配置maifest.json
一. 创建Vue项目
确保在计算机上安装了Node.js和npm。接下来,你可以按照以下步骤创建一个新的Vue.js项目:
- 安装Vue CLI(命令行工具):
打开终端(命令行界面),运行以下命令来全局安装Vue CLI:
npm install -g @vue/cli
- 创建新项目:
在终端中,进入你想要创建项目的目录,然后运行以下命令创建一个新的Vue项目:
vue create chrome-focus
选择vue3,等待项目自动创建完成
- build观察目录结构

可以看到public目录下的内容,被原封不动的搬到dist目录下。
而src下的vue组件和main.js, 则被编译成js和css文件,分别存储到js和css下。
由于我们开发的是chrome插件,可以把不渲染的文件放到public目录下,把渲染源文件放到src下。
另外在public下,创建一个manifest.json文件即可。
把不编译的js,放到public的好处是:
对于chrome api,我们可以直接跳过编译。直接使用chrome.xxx的形式.
二. 删除不需要的内容
接下来,我们删除不需要的文件和目录:
删除public目录下的favicon.ico、index.html文件。
删除src目录下的所有文件,让内容保持成初始状态。
最终初始目录结构如下:
./
├── vue.config.js
├── src
├── public
├── package.json
├── package-lock.json
├── jsconfig.json
├── babel.config.js
└── README.md三. public目录下添加文件
这里用把上一篇文章《vue开发chrome插件系列一》的logo、js、css等文件,全部搬到public目录下。
chrome-focus/public目录结构如下:
.
├── service-worker
│ └── background.js # 插件后台运行js
├── manifest.json # 插件主描述文件
├── css
│ └── mode.css # 专注模式css
└── assets # icon图片
├── todolist48.png
├── todolist16.png
└── todolist128.png四. 创建主入口
接下来,我们配置一个主入口文件,以便渲染出插件要显示的页面。
- 4.1 创建src/popup目录,并创建文件
mkdir src/popup # 创建popup目录
touch src/popup/components/App.vue # 创建app组件
touch src/popup/components/ImageGallery.vue # 创建ImageGallery组件,这个会被加载到app组件中
touch src/popup/main.js # main.js渲染程序
touch src/popup/index.html # 渲染页面这里的目的是:
告诉vue-cli, 在main.js中启动程序。
然后将App.vue组件,加载到要index.html中,从而渲染出我们的主页面。
- 4.2 配置main.js 初始化app
import { createApp } from 'vue'
import App from './components/App.vue'
createApp(App).mount('#app')- 4.3 配置index.html
告诉index.html,在body.div中加载app组件
<!DOCTYPE html>
<html lang="">
<body>
<div id="app"></div>
</body>
</html>- 4.4 配置ImageGallery.vue
<template>
<div>
<img alt="Vue logo" id="v-logo" src="assets/todolist128.png">
</div>
</template>
<script>
export default {
name: 'ImageGallery',
components: {
}
}
</script>
<style>
#v-logo {
width: 30px;
height:30px;
}
</style>- 4.5 配置App.vue
我们创建一个app组件,它支持显示ImageGallery组件和Hellow world
<template>
<ImageGallery></ImageGallery>
<div> hello world</div>
</template>
<script>
import ImageGallery from './ImageGallery.vue'
export default {
name: 'App',
components: {
ImageGallery
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
width: 500px;
height:100px;
}
</style>插件的主体结构已经完成。插件的表现应该是:
点击插件图标,弹出页面。页面上面有一个图标和hello world。
五. 配置build过程
在vue.config.js中,配置build过程,主要说明要加载的页面是popup/index.html。
- 5.1 配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
const pages = {}; #声明一个page集合,如果有
const chromepages=["popup"]; # 这里主要有一个popup页面,页面我们叫做popup和
chromepages.forEach(name=>{
pages[name]={
entry:`src/${name}/main.js`, #页面入口是popup下的main.js
template:`src/${name}/index.html`, #渲染的模版是index.html
filename:`${name}.html` #最终渲染的页面是popup.html
};
});
module.exports = {
pages,
productionSourceMap: false,
}如果希望组件css独立文件,则可以配置:
...,
css: {
extract: {
filename: "css/[name].css"
}
},5.2 执行build操作
npm run build查看dist目录结构
cd dist
tree -r目录结构如下
.
├── service-worker
│ └── background.js
├── popup.html #渲染的弹出页面
├── manifest.json 主程序入口
├── js
│ ├── popup.ff36d80a.js
│ └── chunk-vendors.1c3d3fe0.js
├── css
│ ├── popup.0b9776ec.css
│ └── mode.css
└── assets
├── todolist48.png
├── todolist16.png
└── todolist128.png六. 验证加载插件
- 6.1 配置manifest.json
这一步,我们需要根据dist目录,配置manifest.json。
通常我们只需要关注dist生成后的目录结构,然后配置manifest.json即可。
{
"manifest_version": 3,
"name": "chrome-todo-daily",
"description": "Browse extension to work with your daily",
"author":"caffeineoddity",
"version": "1.0",
"action": {
"default_popup": "popup.html", #重要: 默认加载popup.html
"default_icon": {
"16": "assets/todolist16.png",
"48": "assets/todolist48.png",
"128": "assets/todolist128.png"
}
}
}6.2 加载插件 chrome://extensions/中加载dist目录。
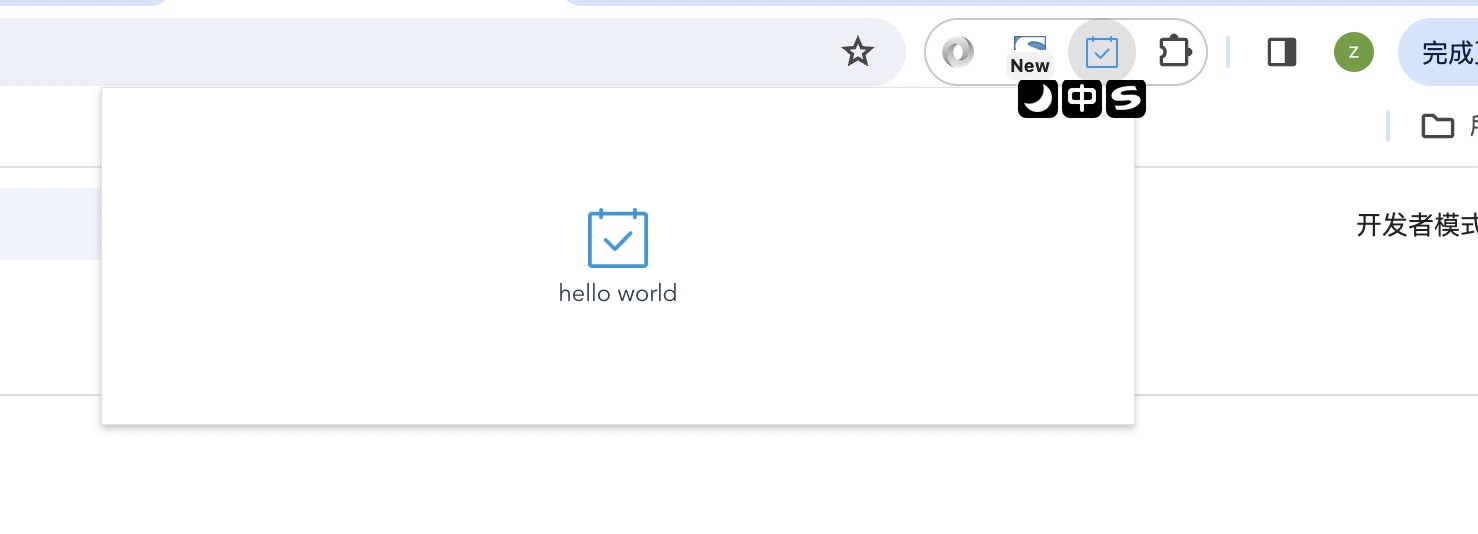
6.3 点击查看效果
很好,这里已经加载出我们要的效果了:

如果要查看上篇文章的专注模式,
移除action里的"default_popup": "popup.html",,重新载
七. 热重载(可选)
如果希望修改src/publich内容时,能够自动build成dist。可以如下操作:
- 7.1 安装watch
npm install --save-dev watch
- 7.2 配置package.json
{
...,
"scripts": {
"watch": "watch 'npm run build' src public",
...,
},
}- 7.3 执行watch
npm run watch
ok,vue接入配置完成。
接下来,开始研究项目接入。